
Svelte에서 기존 체크박스를 사용하여 여러 값을 선택할 수 있지만, 때로는 드롭다운 목록을 사용하여 사용자가 한 번에 여러 옵션을 선택하도록 하는 것이 더 효율적일 수 있습니다. 이를 위해 Svelte는 <select> 태그에 multiple 속성을 사용합니다.
다중 선택 드롭다운 만들기
<select multiple bind:value={flavours}>
{#each ['cookies and cream', 'mint choc chip', 'raspberry ripple'] as flavour}
<option>{flavour}</option>
{/each}
</select>- multiple 속성 추가 : 먼저 Svelte 컴포넌트에서 <select> 엘리먼트를 찾아 multiple 속성을 추가합니다.
- 배열 변수 바인딩 : bind:value 디렉티브를 사용하여 선택된 값들을 저장할 배열 변수와 <select> 태그를 연결합니다. 예시 코드에서 flavours 변수가 이 역할을 수행합니다.
- 옵션 만들기 : {#each} 루프를 사용하여 선택 가능한 옵션 목록을 생성합니다. 루프 내부에서 <option> 태그를 사용하여 각 옵션을 정의합니다.
중요 사항
- multiple 속성을 사용하면 사용자가 control 키 (윈도우/리눅스) 또는 command 키 (맥)를 누른 상태에서 옵션을 클릭하여 여러 개의 옵션을 선택할 수 있습니다.
- multiple 속성을 사용하는 경우 개별 <option> 태그에 value 속성을 지정하지 않아도 됩니다. Svelte는 자동으로 옵션 태그의 내용을 값으로 설정합니다.
전체 코드
<!-- App.svelte -->
<script>
let scoops = 1;
let flavours = [];
const formatter = new Intl.ListFormat('en', { style: 'long', type: 'conjunction' });
</script>
<h2>Size</h2>
{#each [1, 2, 3] as number}
<label>
<input
type="radio"
name="scoops"
value={number}
bind:group={scoops}
/>
{number} {number === 1 ? 'scoop' : 'scoops'}
</label>
{/each}
<h2>Flavours</h2>
<select multiple bind:value={flavours}>
{#each ['cookies and cream', 'mint choc chip', 'raspberry ripple'] as flavour}
<option>{flavour}</option>
{/each}
</select>
{#if flavours.length === 0}
<p>Please select at least one flavour</p>
{:else if flavours.length > scoops}
<p>Can't order more flavours than scoops!</p>
{:else}
<p>
You ordered {scoops} {scoops === 1 ? 'scoop' : 'scoops'}
of {formatter.format(flavours)}
</p>
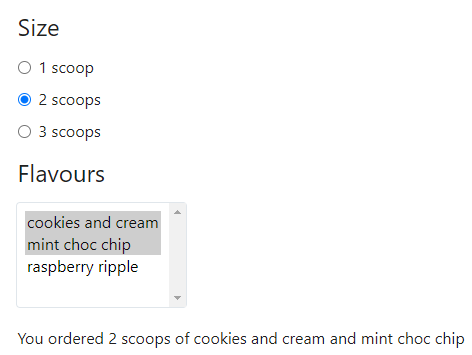
{/if}브라우저 화면

반응형
'개발 > Svelte' 카테고리의 다른 글
| [Svelte] onMount (0) | 2024.04.01 |
|---|---|
| [Svelte] Textarea inputs (0) | 2024.03.29 |
| [Svelte] Group inputs (0) | 2024.03.26 |
| [Svelte] Select bindings (0) | 2024.03.25 |
| [Svelte] Checkbox inputs (0) | 2024.03.24 |